Je ne pense pas que ça soit la peine de vous expliquer pourquoi il faut sécuriser son site internet, on va donc rentrer dans la pratique.
Je vais donc vous montrer comment sécuriser son site internet avec un certificat gratuit Let’s Encrypt, avec une clé SSL ECDSA en courbe elliptique, un accès au site uniquement en SSL et l’utilisation de TLS 1.3 uniquement.
Il vous faut un nom de domaine et un serveur Nginx fonctionnel.
Comme fichier de configuration de Nginx, je vais utiliser ici /etc/nginx/nginx.conf.
Créer un certificat gratuit Let’s Encrypt
Vous aurez besoin de Cerbot qui va automatiser la création et le renouvellement du certificat :
Sous Debian :sudo apt install certbot python3-certbot-nginx
Sous ArchLinux :sudo pacman -Syyu certbot certbot-nginx
Pour créer le certificat Let’s Encrypt :
On utilise une clé ECDSA sur 384 bits plutôt qu’une clé RSA.
sudo certbot --nginx --cert-name monsite.fr -d monsite.fr --key-type ecdsa --elliptic-curve secp384r1N’oubliez pas de changer monsite.fr par votre nom de domaine.
À la question :
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
-------------------------------------------------------------------------------
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
-------------------------------------------------------------------------------
Select the appropriate number [1-2] then [enter] (press 'c' to cancel):Répondez « 2 » pour rediriger le trafic en HTTP vers HTTPS
Voilà, votre certificat est en place et fonctionnel.
Vérifier le fonctionnement du renouvellement automatique du certificat Let’s Encrypt
Les certificats de Let’s Encrypt ne sont valables que pendant quatre-vingt-dix jours. Il s’agit d’encourager les utilisateurs à automatiser leur processus de renouvellement de certificat. Le paquet certbot que vous avez installé s’en charge tout seul en ajoutant une minuterie systemd qui s’exécutera deux fois par jour et renouvellera automatiquement tout certificat dans les trente jours suivant son expiration.
Vous pouvez interroger l’état de la minuterie avecsystemctl :
sudo systemctl status certbot.timer● certbot.timer - Run certbot twice daily
Loaded: loaded (/lib/systemd/system/certbot.timer; enabled; vendor preset: enabled)
Active: active (waiting) since Sat 2023-01-28 05:20:09 CET; 1 weeks 3 days ago
Trigger: Tue 2023-02-07 10:32:50 CET; 3h 28min left
Triggers: ● certbot.service
Jan 28 05:20:09 Debian systemd[1]: Started Run certbot twice daily.Pour tester le processus de renouvellement, vous pouvez faire un essai avec certbot:
sudo certbot renew --dry-runSaving debug log to /var/log/letsencrypt/letsencrypt.log
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Processing /etc/letsencrypt/renewal/ignace72.eu.conf
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Cert is due for renewal, auto-renewing...
Plugins selected: Authenticator nginx, Installer nginx
Simulating renewal of an existing certificate for ignace72.eu
Performing the following challenges:
http-01 challenge for ignace72.eu
Waiting for verification...
Cleaning up challenges
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
new certificate deployed with reload of nginx server; fullchain is
/etc/letsencrypt/live/ignace72.eu/fullchain.pem
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Congratulations, all simulated renewals succeeded:
/etc/letsencrypt/live/ignace72.eu/fullchain.pem (success)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Si vous ne voyez aucune erreur, vous êtes prêt. Si nécessaire, Certbot renouvellera vos certificats et rechargera Nginx pour prendre en compte les modifications. Si le processus de renouvellement automatisé échoue, Let’s Encrypt enverra un message à l’e-mail que vous avez spécifié, vous avertissant lorsque votre certificat est sur le point d’expirer.
Configuration de Nginx
Ouvrez avec les droits en écriture le fichier /etc/nginx/nginx.conf.
Dans la section http, ajoutez la ligne suivante pour cacher votre version de Nginx :
server_tokens off;Vous devez avoir deux sections « server », une qui écoute sur le port 80 l’autre sur le port 443.
Vous devez avoir :
server {
server_name monsite.fr;
listen 443 ssl http2;Maintenant, on va n’autoriser que le protocole TLS 1.3.
Pourquoi n’autoriser que le protocole TLS 1.3 ?
Pour des raisons de performance en premier lieu, car TLS 1.3 n’a besoin que d’un aller-retour du visiteur au serveur web contre deux avec TLS 1.2. TLS 1.3 permet aussi de reprendre une connexion avec un site sans avoir à renégocier le chiffrement donc c’est plus rapide.
Mais aussi principalement pour une question de sécurité.
TLS 1.3 a abandonné tous les algorithmes cryptographiques obsolètes ou non sécurisés de TLS 1.2.
La poignée de main entre le navigateur internet et le serveur est maintenant chiffrée.
Ne vous inquiétez pas de la compatibilité, car tous les navigateurs internet modernes supportent le protocole TLS 1.3.
Donc, on autorise uniquement TLS 1.3 avec la ligne suivante :
ssl_protocols TLSv1.3;Si vous voulez quand même autoriser TLS 1.2 (finalement, vous êtes chez vous donc vous faites ce que vous voulez), utilisez la ligne suivante :
ssl_protocols TLSv1.2 TLSv1.3;On ajoute l’en-tête Strict-Transport-Security qui dit à un visiteur de se connecter directement en HTTPS à sa prochaine visite.
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains; preload";La balise iframe est une balise permettant d’afficher sur une page web le contenu d’une autre page. Avec l’entête X-Frame-Options"SAMEORIGIN";, on l’autorise QUE si les deux pages ont la même origine donc pas de risque de voir la page d’un autre site sur le site que vous visitez.
add_header X-Frame-Options "SAMEORIGIN";Une attaque XSS est une attaque visant les sites internet ou les applications Web. Elle consiste à injecter des scripts dans la réponse d’une application, généralement du HTML, qui sera interprété par le navigateur. Le but de ces deux attaques est de récupérer les données sensibles de l’application et de les envoyer vers un serveur sous le contrôle de l’attaquant.
On ajoute donc un en-tête pour se protéger des attaques XSS.
add_header X-XSS-Protection "1; mode=block";On indique que l’échange de clés doit être basé sur les courbes elliptiques Diffie-Hellman :
ssl_ecdh_curve secp384r1;On indique la suite cryptographique que doit utiliser le navigateur internet.
ssl_ciphers EECDH+AESGCM:EECDH+CHACHA20:EECDH+AES;On ajoute la ligne suivante pour signifier que le navigateur internet doit utiliser la suite indiquée au-dessus.
ssl_prefer_server_ciphers on;On utilise le protocole OCSP pour vérifier que le certificat est valide ou révoqué.
ssl_trusted_certificate /etc/letsencrypt/live/monsite.fr/chain.pem;On ajoute OCSP Stapling pour que ça soit le serveur qui fasse la vérification et que l’autorité de certification envoie une confirmation à la poignée de main TLS.
ssl_stapling on;
ssl_stapling_verify on;On indique à Nginx d’utiliser les serveurs DNS de FDN.
resolver 80.67.169.12 80.67.169.40 valid=300s;
resolver_timeout 5s;On termine par définir le cache SSL de session.
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 5m;
ssl_session_tickets off;Voilà, la configuration est faite, il vous reste à redémarrer Nginx.
sudo systemctl restart nginx.serviceVous pouvez vérifier le fonctionnement de l’OCSP avec la commande suivante :
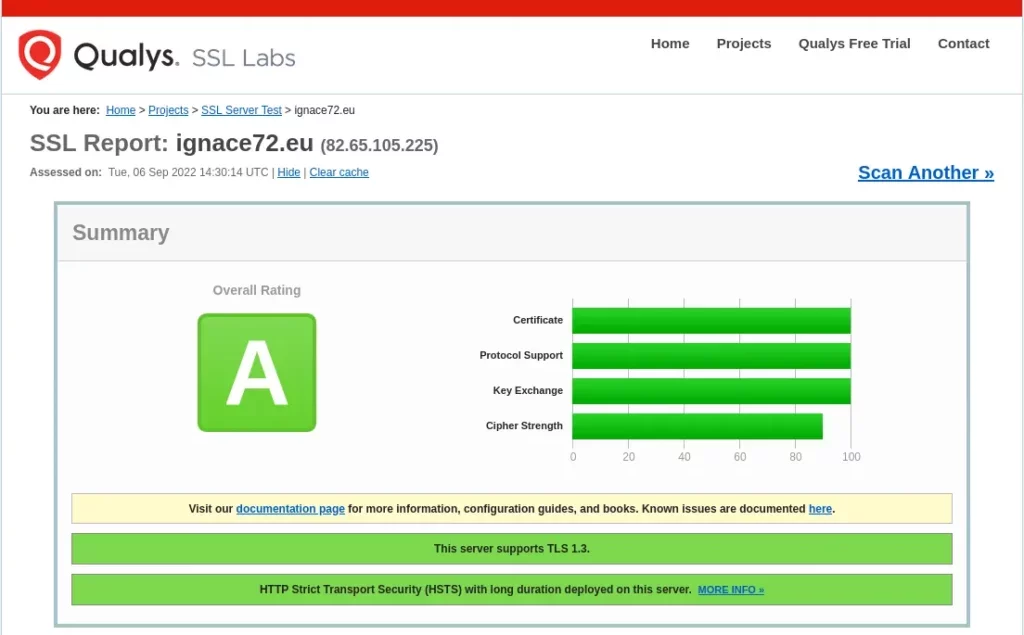
openssl s_client -connect monsite.fr:443 -tls1_3 -tlsextdebug -status | grep "OCSP Response Status: successful"Avec cette configuration vous avez un plutôt bon score au test SSL de Qualys SSL Labs :

Pour faire ce tuto, je me suis aidé de l’article du Blog Tech d’Angristan « Configurer HTTPS sur Nginx » de 2016 que vous pouvez retrouver ici : https://angristan.fr/configurer-https-nginx/
Merci à lui.
Si vous utilisez WordPress, je vous conseille d’utiliser CrowdSec avec le tuto suivant :
Comment protéger son site WordPress avec CrowdSec ?

